


Rather, I see it as refining how I perform my work in a way that allows me to focus directly on the work. I don't see that as taking a step backward.

Do I find myself handing some things manually and working with the command line more? I absolutely do. I prefer VS Code because it eliminates the clutter of unhelpful abstractions. It's also fair to say that how you approach the VS Code tool will be quite different from how you approached Visual Studio. VS Code's goal is to be a lean editor where you have the things you plan to use through extensions. Some may say that it's too feature rich! It's not an exaggeration to say that most Visual Studio users only use a fraction of features (maybe 20-30%). Visual Studio is a very feature-rich IDE.
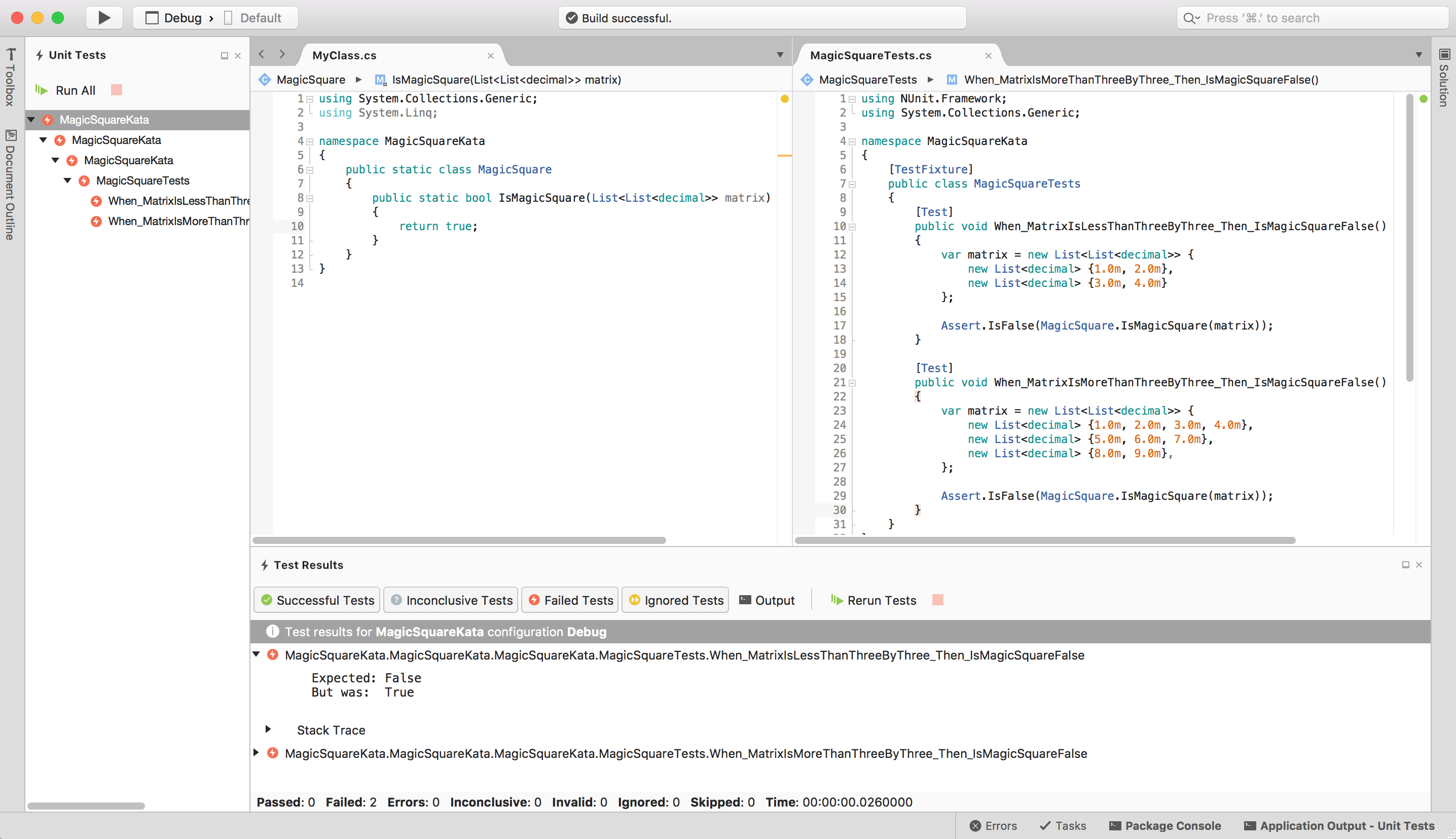
UNIT TESTING C# VISUAL STUDIO FOR MAC INSTALL
From there, you can download and install as well as use their learning resources to get you up and running. If you aren't familiar with Visual Studio Code, you can learn about it here. In order to work through the examples in this article, you'll need to have Visual Studio Code installed on your computer. NET Core/.NET 5 and VS Code in your toolbox? The answer is simple, you learn by doing.NET, as we know it, has had a good run. NET 5 will be upon us and it's crucial to keep our knives sharpened on the latest technology from Microsoft. In this issue, I continue discussing testing JavaScript in VS Code with an introduction to interactive testing in the context of.


 0 kommentar(er)
0 kommentar(er)
